Pada tutorial photoshop kali ini, akan saya gunakan untuk membahas cara membuat efek kartun. Seperti yang pernah saya janjikan pada akhir tutorial Photoshop membuat efek komik. Dan seperti yang saya utarakan di halaman awal, bahwa efek ini lumayan rumit pembuatannya. Untuk dapat membuat efek ini, sebelumnya harus lebih dulu memahami penggunaan palet layer, pembuatan garis dan shape dengan Pen tools, dan pemilihan warna. Selain itu, jika mempunyai pengetahuan tentang anatomi wajah / tubuh manusia, akan merupakan sebuah ketrampilan tambahan yang berguna.
Pada efek kartun kali ini, kita akan membuat banyak bentuk-bentuk secara manual menggunakan Pen Tools. Tehnik seperti ini ada juga yang menyebut sebagai tracing, vektor. Sebenarnya, tehnik seperti ini akan lebih cocok bila dijalankan pada Adobe Illustrator. Namun karena pokok bahasan kita adalah Photoshop, maka sekarang kita coba menggunakan Photoshop saja, walaupun tentunya cara pembuatannya akan lebih rumit.
Jika ingin melihat contoh lain dari gambar trace/vektor ini, beberapa hari yang lalu pernah saya buatkan. Bisa dilihat di Galeri halaman 2.
Langkah pembuatan trace pada foto
Langkah 1
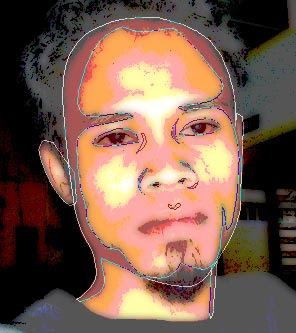
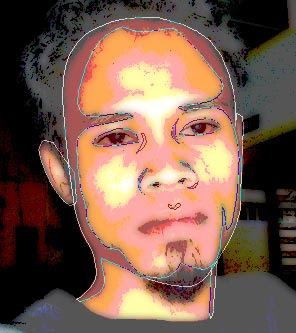
Bukalah sebuah foto dengan Photoshop. Pada contoh tutorial ini, saya menggunakan foto Mas Wasidi aka Si Kecil.

Langkah 2
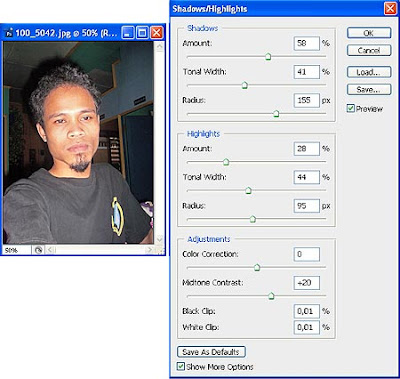
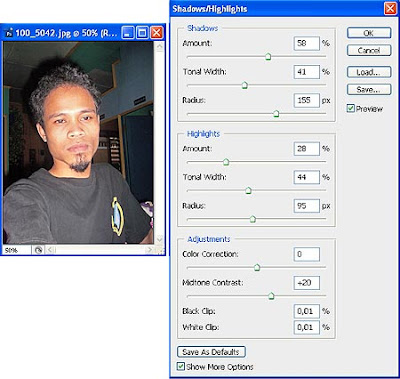
Karena kondisi foto ini terlalu gelap, maka agar lebih nampak perbedaan antara daerah gelap dan terangnya, maka saya atur dulu pewarnaannya menggunakan Image > Adjustment > Shadow Highlights.

Kalau di Photoshop yang anda gunakan tidak ada menu Shadow&Highlight berarti photoshop anda versi lama. Tidak perlu kuatir, karena langkah ini bukan langkah pokok. Bisa digantikan dengan langkah lainnya, coba dipahami maksud dari langkah ke-2 ini. Seandainya tidak dilakukan langkah ke-2 pun, juga tidak apa-apa.
Langkah 3
Duplikat layer background ini, agar kita mempunyai cadangan foto yang aslinya. Untuk jaga-jaga, siapa tahu nanti membutuhkan gambar aslinya. Dan memang akhirnya kita juga butuh foto aslinya, untuk membuat bentuk-bentuk yang agak rumit, misalnya mata dan bibir.
Cara untuk menduplikat ini bisa dengan Ctrl + J, atau dengan menarik nama layer ke arah icon Create New Layer.
Langkah 4
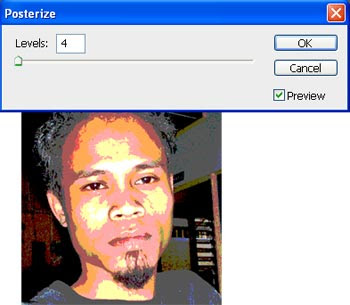
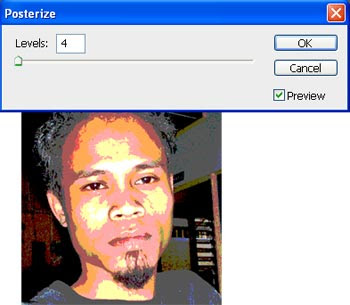
Pilih menu Image > Adjustment > Posterize. Isikan nilai yang kecil. Misalnya 4.

Tujuan langkah ini adalah untuk mengurangi jumlah warna yang digunakan.
Langkah 5
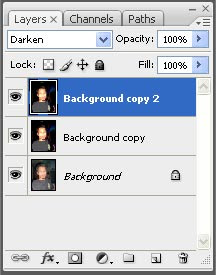
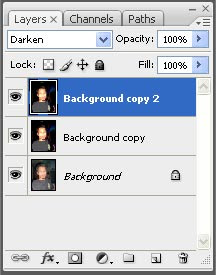
Duplikat lagi layer foto yang sudah diposterize ini. Ubah blending option menjadi Darken.

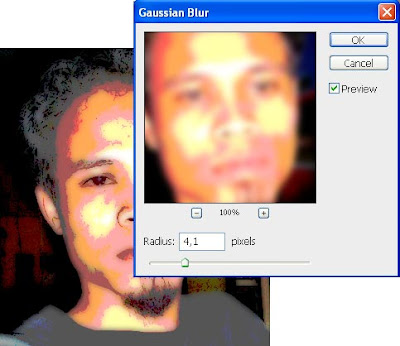
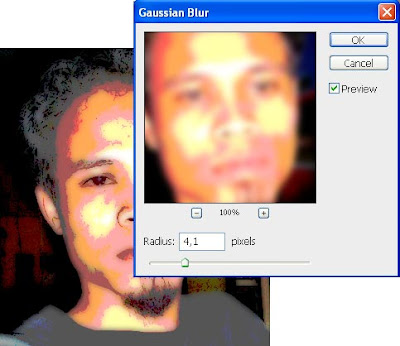
Pilih menu Filter > Blur > Gaussian Blur. Atur nilai Radius secukupnya, sambil melihat gambar aslinya (jangan melihat gambar preview pada kotak dialog Gaussian Blur). Tujuan langkah ini adalah untuk membuat agar muncul perbatasan yang lebih tegas pada tiap warna yang ada.

Langkah 6
Sekarang kita mulai langkah pembuatan layer untuk melakukan trace.
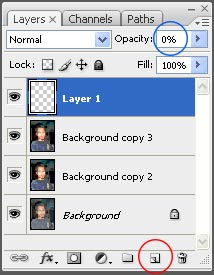
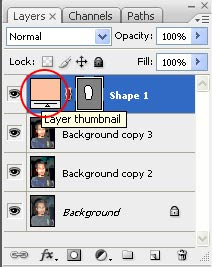
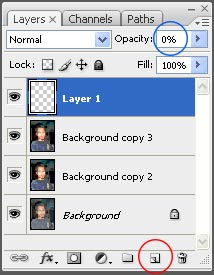
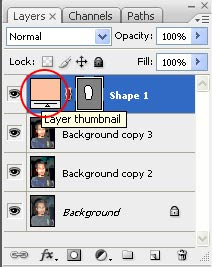
Buatlah sebuah layer baru, dengan cara melakukan klik pada icon Create a new layer (di gambar dibawah ini saya tandai dengan lingkaran merah) . Kemudian ubahlah nilai opacity pada layer ini hingga 0% (saya tandai dengan lingkaran biru).

Langkah 7
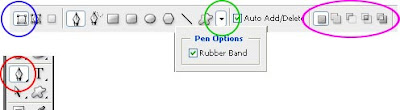
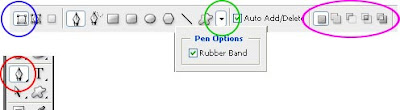
Pilih Pen tools pada tool box photoshop (lingkaran merah pada gambar tutorial photoshop di bawah ini).

Kemudian lakukan pengaturan pada option bar. Pilihlah icon Shape layers (gambar lingkaran biru). Klik icon segitiga geometri option (gambar lingkaran hijau), kemudian beri tanda cek pada pilihan Rubber Band.
Di sebelah kanan dari pengaturan tersebut, terdapat beberapa icon lagi (gambar lingkaran ungu). Tentunya sudah Anda pelajari pada tutorial photoshop sebelum ini. Jika belum, silahkan dibaca dulu pada Cara Pembuatan Shape.
Sedangkan tentang penggunaan pen tool bisa dibaca pada Tutorial Photoshop yang judulnya Membuat Seleksi Dengan Path.
Langkah 8
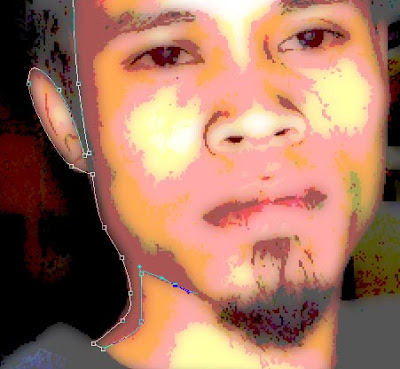
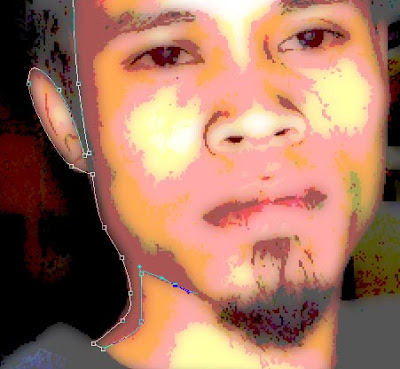
Buatlah bentuk shape menggunakan Pen tool. Buatlah mengikuti bentuk wajah pada foto.

Buatlah garis path ini melingkar hingga menyambung dari titik awal sampai akhir, sehingga terjadi sebuah bentuk bangun.

Langkah 9
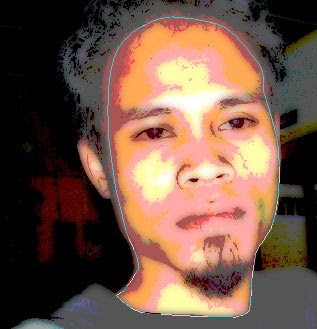
Ulangi langkah ke-6 dan ke-7, namun kali ini buatlah bentuk shape pada area warna yang lain. Setiap bentuk shape dibuat pada sebuah layer baru.


Jumlah bentuk shape yang dibuat kita batasi antara 2 sampai 4 warna saja.
Langkah 10
Ubahlah nilai opacity pada layer-layer shape yang sudah kita buat tadi. Opacity kita buat hingga 100%. Sehingga nampak foto tertutupi oleh warna-warna.
Untuk mengubah warna pada setiap layer shape, lakukan dengan cara melakukan klik 2 kali pada thumbnail layer-nya. Kemudian pilih salah satu warna.

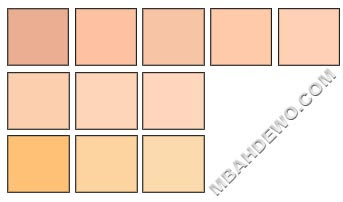
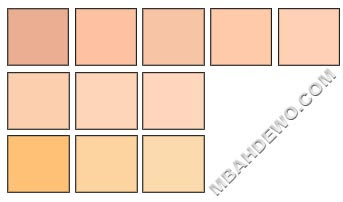
Sebagai panduan dalam memilih warna-warna kulit, berikut ini saya sertakan beberapa warna yang bisa Anda gunakan.

Silahkan disave gambar contoh warna kulit ini. Walaupun tidak saya sertakan kode warnanya, tentunya Anda bisa menentukan sendiri dengan Eyedropper tool.
Ubahlah setiap warna pada semua bagian wajah tersebut.

Saat membuat bentuk shape pada area warna yang lain, jika ada layer yang menutupi sehingga kita kesulitan untuk menentukan bentuk shape, maka untuk sementara icon mata pada layer yang menutupi bisa dimatikan dulu atau di kurangi dulu opacity-nya.

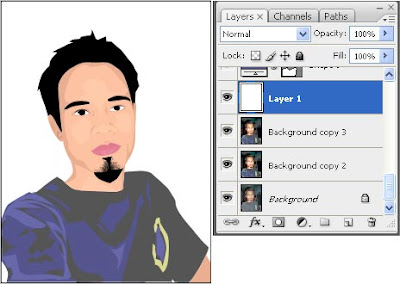
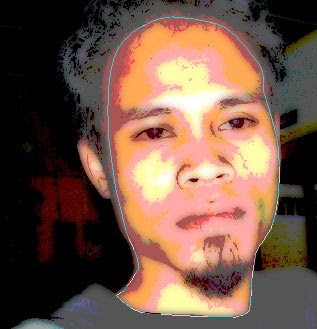
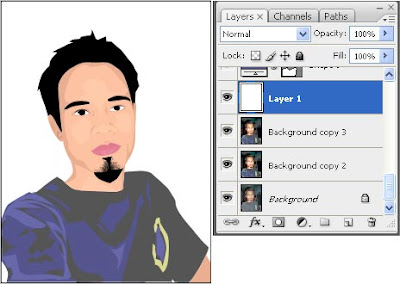
Kemudian ulangilah lagi membuat bentuk shape pada semua bagian tubuh, hingga keseluruhan foto tertutup oleh bentuk-bentuk shape.

Pada bagian mata dan bibir, karena bagian ini termasuk bagian pokok dalam mengenali wajah seseorang, kita perlu mematikan dulu beberapa icon mata pada palet layer. Sehingga kita bisa membuat trace dengan melihat bentuk aslinya yang belum ter-posterize.
Untuk bagian jenggot, saya menggunakan Brush tool berukuran kecil yang disapukan pada gambar dengan pengaturan Brush preset Scattering.
Langkah 11
Untuk membuat latar belakang pada foto, buatlah sebuah layer baru yang diletakkan pada urutan sebelah bawah dari bentuk-bentuk shape tersebut. Layer baru ini bisa diisi warna sesuka Anda, dengan memilih menu Edit > Fill.

Warna tidak harus putih, Anda bisa juga menggunakan warna-warna lain, misalnya dengan Gradient Tools seperti berikut ini.

Jika semua gambar akan dijadikan satu, bisa dilakukan dengan memilih menu Layer > Flatten Image.
Selamat mencoba tutorial membuat kartun dengan Photoshop ini.